-
[vue]v-show와 v-if의 차이react+vue 2022. 11. 9. 12:44
v-show
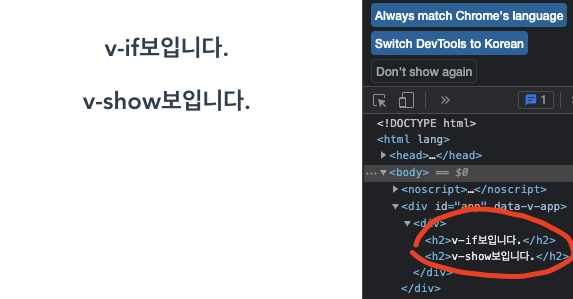
<template> <div> <h2 v-if="display">v-if보입니다.</h2> <h2 v-show="display">v-show보입니다.</h2> </div> </template> <script> export default { name: 'App', data: ()=>{ return { age:30, display:true }; } } </script>display값을 true로 주었을 때 둘 다 같은 결과를 노출한다.

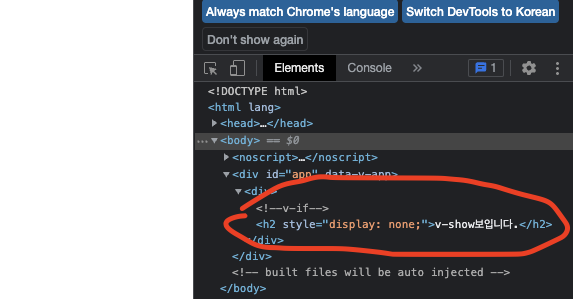
display값을 false로 주었을 때

v-if는 태그 자체가 주석처리되고, v-show는 style속성이 display:none으로 처리된다.
렌더링 시간을 고려하여
렌더링 시간이 많이 걸리는 컴포넌트를 노출시켜야할 때는 v-show를 사용하고
v-else나 v-else-if를 사용해야 할 상황이라면 v-if를 사용한다.
'react+vue' 카테고리의 다른 글
[vue]v-for 조건부 랜더링(template태그) (0) 2022.11.09 [vue]v-for (0) 2022.11.09 [vue] 조건부 렌더링(v-if) (0) 2022.11.09 [vue]템플릿문법 (v-bind, class) (0) 2022.11.09 [vue]템플릿 문법 (mustache, v-text, v-model, v-html) (0) 2022.11.09