-
설치할 항목
- node.js
- react
- visual studio : 이미 설치되어 있어 설명은 생략하겠다.
- visual studio 마켓
- prettier
- eslint
node.js 설치하기
https://nodejs.org/ko/download/
위 주소에서 LTS버전을 다운받으면 된다.
VScode 세팅
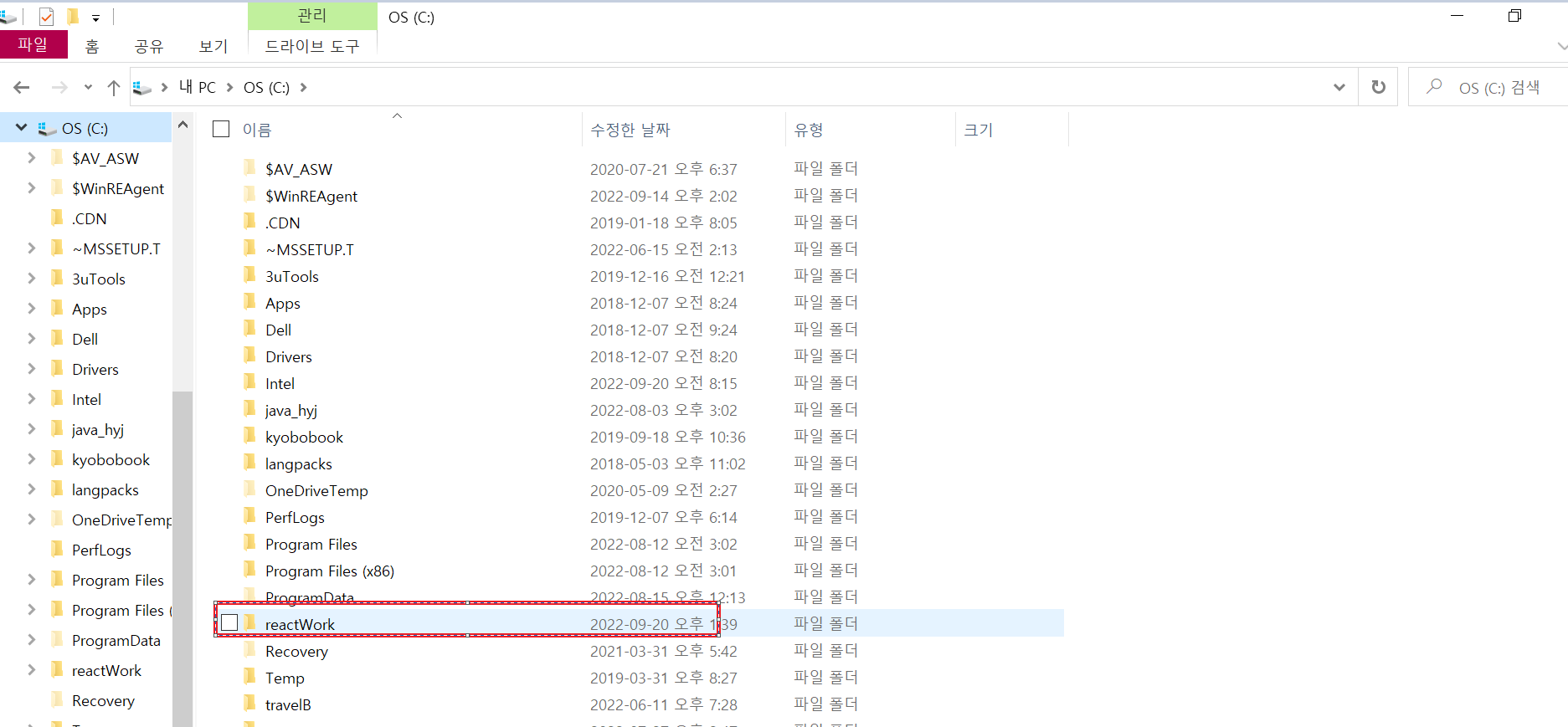
- 파일 탐색기를 열어 workspace를 만들어준다.나는 reactWork라는 이름의 폴더를 생성했다.


나는 reactWork라는 이름의 폴더를 생성했다.
- VSCode 세팅하기
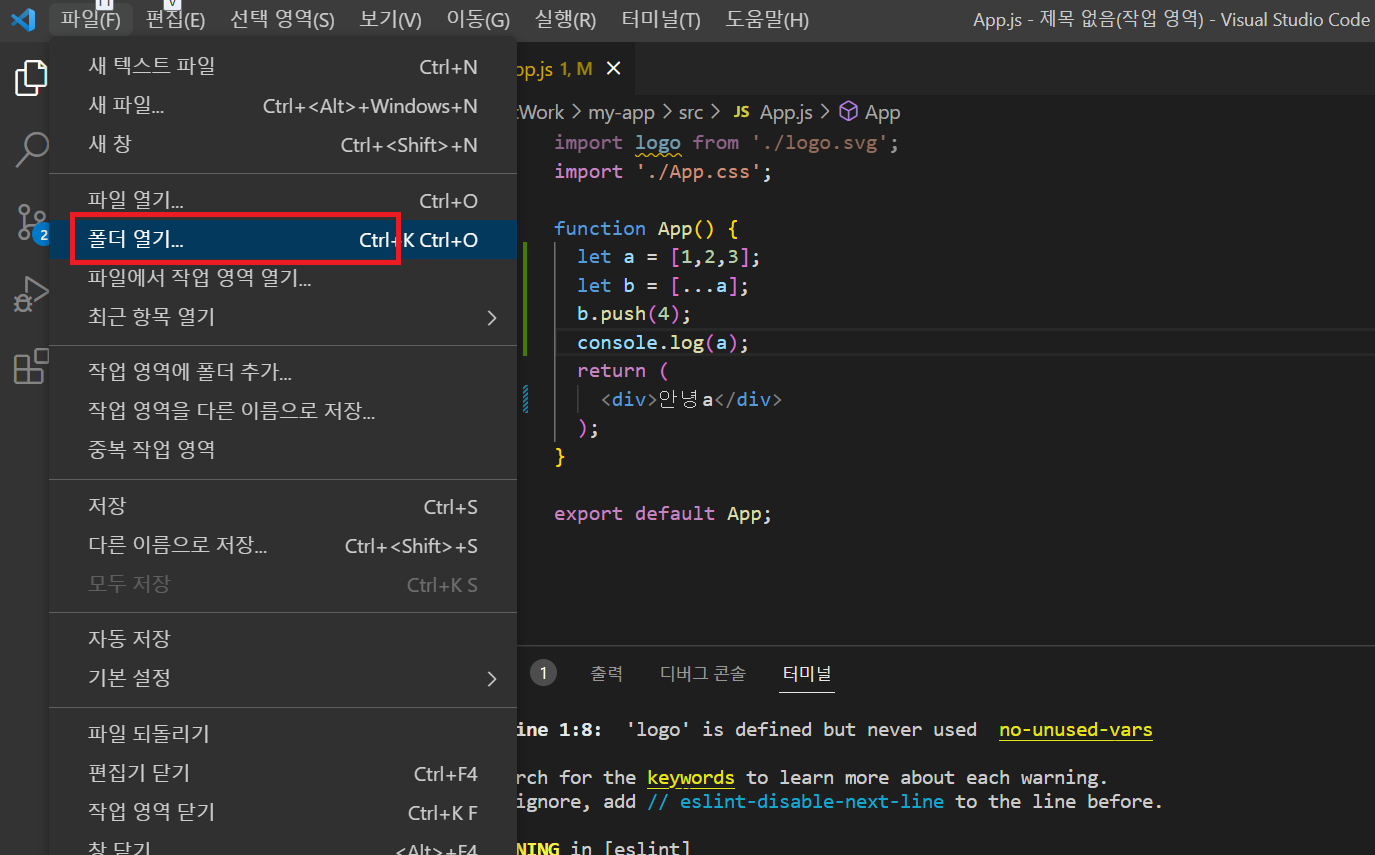
- 좌측 상단의 파일을 클릭 폴더열기에서 만들어둔 workspace를 열어준다

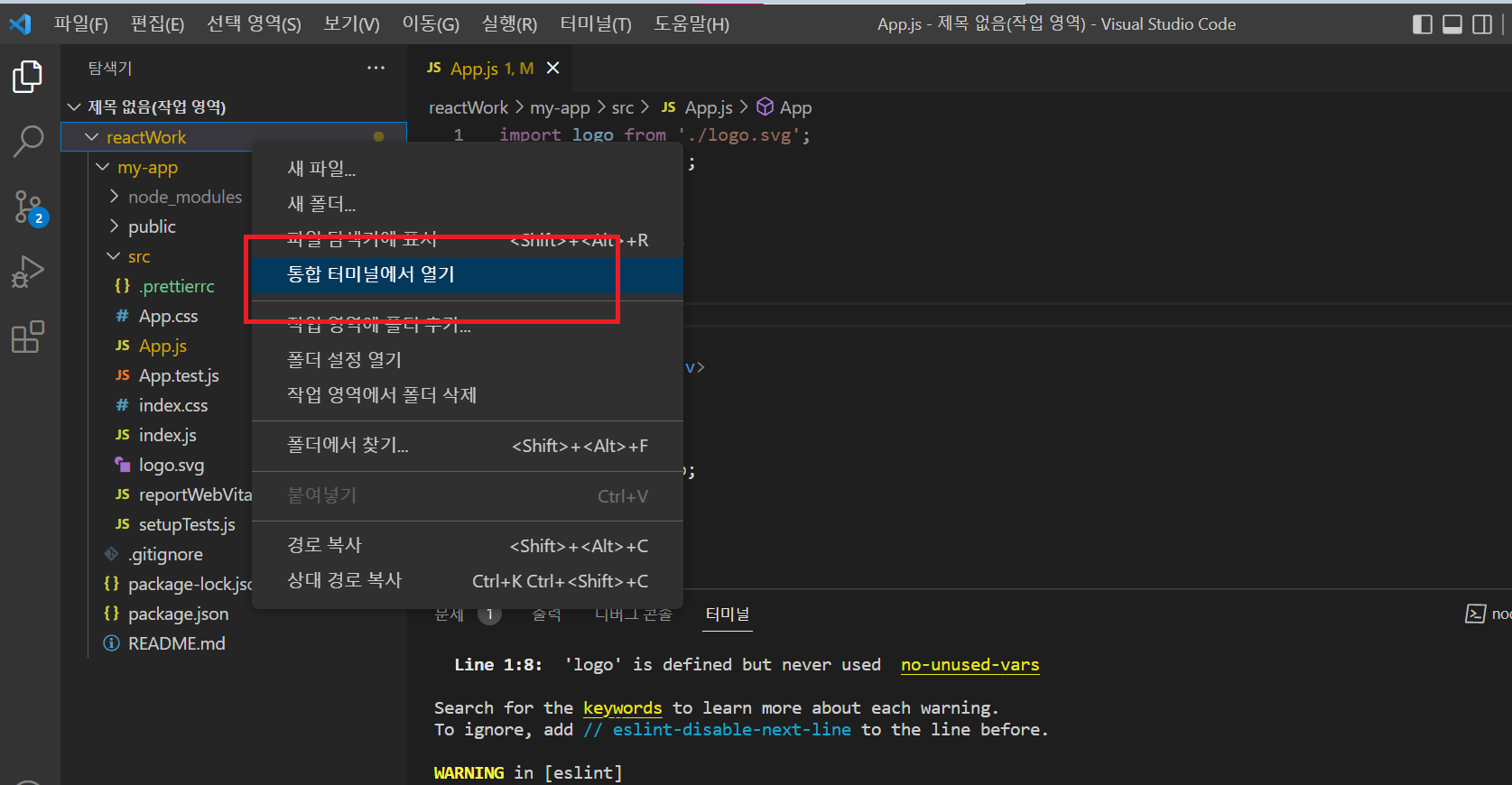
- terminal 열기
- workspace를 우클릭하여 통합 터미널 열기를 클릭해준다.

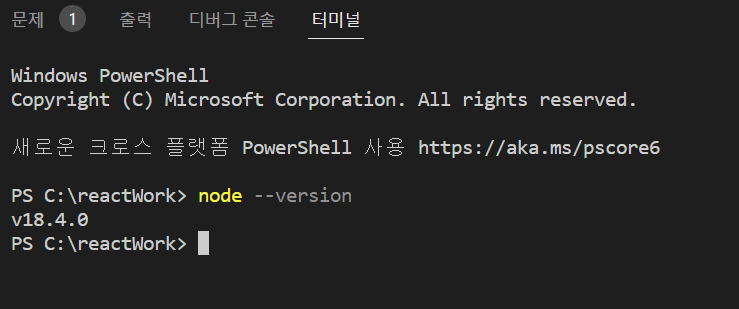
- terminal에서 node.js가 설치 되었는지 확인한다.
node --version- 노드 버전이 출력되면 정상 설치가 된 것이다.

react 설치
- terminal에서 npx를 사용해 설치해 줄 것이다.
- 아래의 링크에 나온대로 따라한다.
- https://reactjs-kr.firebaseapp.com/docs/installation.html
- npm과 npx의 차이
- npm은 로컬(프로젝트 영역)과 글로벌 영역으로 라이브러리를 따로 관리한다.
- npx는 글로벌 영역으로 라이브러리를 관리하며 라이브러리 실행 후 삭제를 해준다.
- 새 버전의 라이브러리를 설치할 때 구 버전의 라이브러리를 삭제해야하므로 npx를 사용하는 것이 효율적이다.
npx create-react-app my-app - react 실행
cd my-app npm start중간에 (y/n)이 뜨면 y를 입력한다.
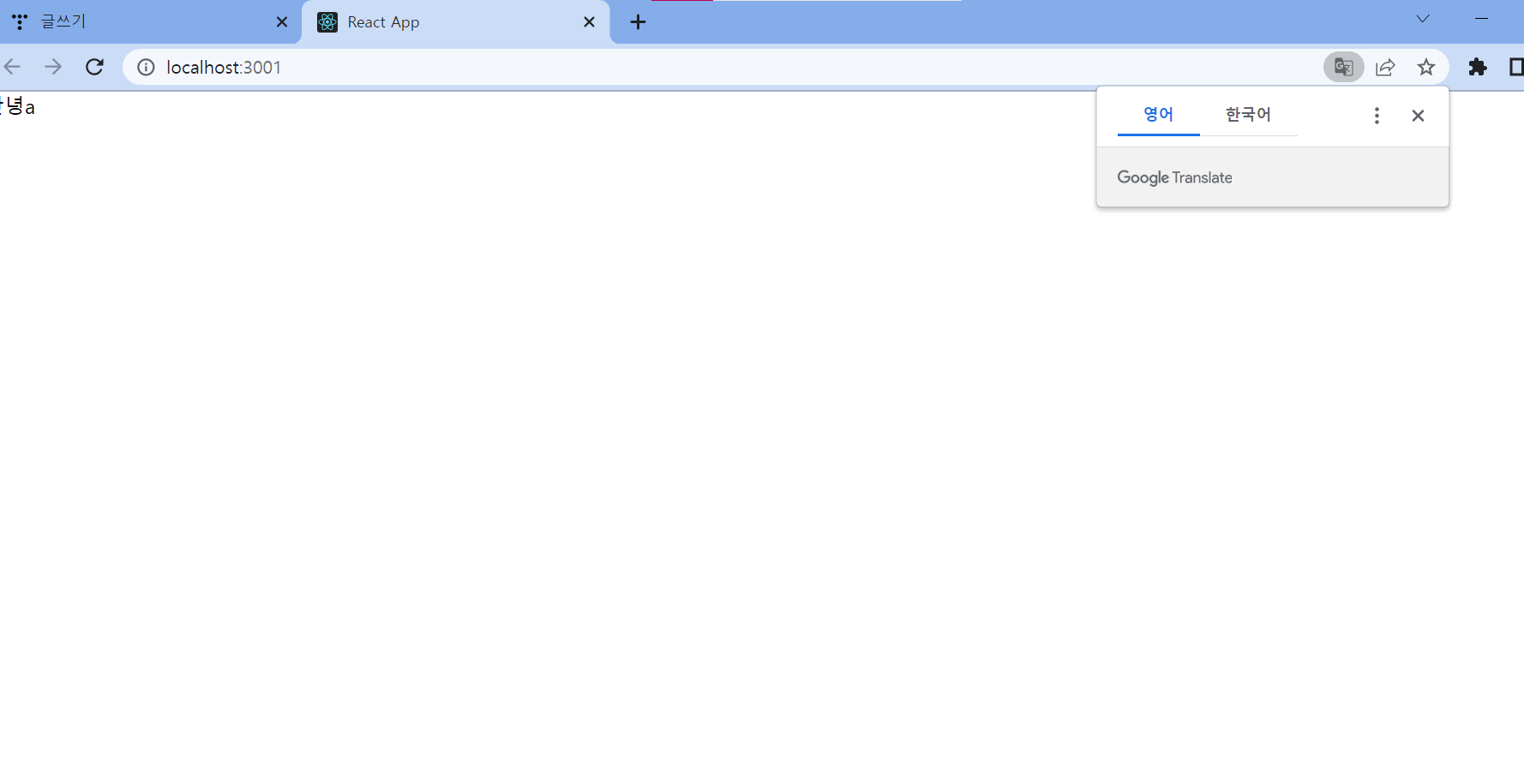
기본적으로 포트 3000번을 쓰기 때문에 브라우저 주소창에 localhost:3000이라고 치거나 창이 자동으로 열린다.

index.js 내용을 바꿔서 이렇게 뜬다.
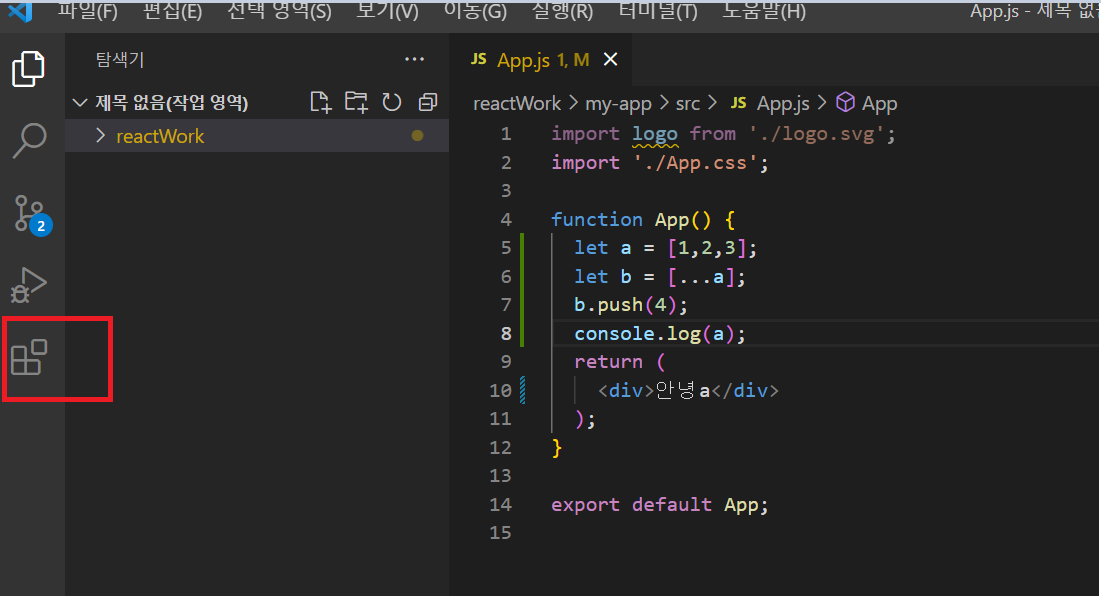
VScode 확장 프로그램 설치
- 좌측 맨 마지막의 확장 프로그램을 클릭한다.

prettier와 eslint를 다운받는다.
'react+vue' 카테고리의 다른 글
[javascript] import/export 방법 (0) 2022.09.21 [react] useEffect (0) 2022.09.21 [react] useState (1) 2022.09.21 javascript 배열 함수 (concat, filter, map, slice, spread) (0) 2022.09.21 react 개념 (0) 2022.09.20